Dart Lists
Dart Lists
Dart List is similar to an array, which is the ordered collection of the objects. The array is the most popular and commonly used collection in any other programming language. The Dart list looks like the JavaScript array literals. The syntax of declaring the list is given below.
The Dart list is defined by storing all elements inside the square bracket ([]) and separated by commas (,).
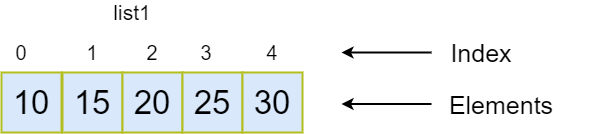
Let's understand the graphical representation of the list -

list1 - It is the list variable that refers to the list object.
Index - Each element has its index number that tells the element position in the list. The index number is used to access the particular element from the list, such as list_name[index]. The list indexing starts from 0 to length-1 where length denotes the numbers of the element present in the list. For example, - The length of the above list is 4.
Elements - The List elements refers to the actual value or dart object stored in the given list.
Types of Lists
The Dart
list can be categorized into two types -
- Fixed Length List
- Growable List
Fixed Length List
The fixed-length lists are defined with the specified length. We cannot change the size at runtime. The syntax is given below.
Syntax - Create the list of fixed-size
The above syntax is used to create the list of the fixed size. We cannot add or delete an element at runtime. It will throw an exception if any try to modify its size.
The syntax of initializing the fixed-size list element is given below.
Syntax - Initialize the fixed size list element
Let's understand the following example.
Example -
Output:
[10, 11, 12, 13, 14]
Explaination -
In the above example, we have created a variable list1 that refers the list of fixed size. The size of the list is five and we inserted the elements corresponding to its index position where 0th index holds 10, 1st index holds 12, and so on.
Growable List
The list is declared without specifying size is known as a Growable list. The size of the Growable list can be modified at the runtime. The syntax of the declaring Growable list is given below.
Syntax - Declaring a List
Syntax - Initializing a List
Consider the following example -
Example - 1
Output:
[10, 11, 12, 13, 14, 15]
In the following example, we are creating a list using the empty list or List() constructor. The add() method is used to add element dynamically in the given list.
Example - 2
Output:
[10, 11, 12, 13]
List Properties
Below are the properties of the list.
| Property | Description |
|---|---|
| first | It returns the first element case. |
| isEmpty | It returns true if the list is empty. |
| isNotEmpty | It returns true if the list has at least one element. |
| length | It returns the length of the list. |
| last | It returns the last element of the list. |
| reversed | It returns a list in reverse order. |
| Single | It checks if the list has only one element and returns it. |
Inserting Element into List
Dart provides four methods which are used to insert the elements into the lists. These methods are given below.
- add()
- addAll()
- insert()
- insertAll()
The add() Method
This method is used to insert the specified value at the end of the list. It can add one element at a time and returns the modified list object. Let's understand the following example -
Syntax -
Example -
Output:
[1, 3, 5, 7, 9] [1, 3, 5, 7, 9, 11]
Explanation -
In the above example, we have a list named odd_list, which holds odd numbers. We inserted a new element 11 using add() function. The add() function appended the element at the end of the list and returned the modified list.
The addAll() Method
This method is used to insert the multiple values to the given list. Each value is separated by the commas and enclosed with a square bracket ([]). The syntax is given below.
Syntax -
Let's understand the following example -
Output:
[1, 3, 5, 7, 9] [1, 3, 5, 7, 9, 11, 13, 14]
Explaination -
In the above example, we don't need to call the add() function multiple times. The addAll() appended the multiple values at once and returned the modified list object.
The insert() Method
The insert() method provides the facility to insert an element at specified index position. We can specify the index position for the value to be inserted in the list. The syntax is given below.
Let's understand the following example -
Output:
[3, 4, 2, 5] [3, 4, 10, 2, 5]
Explanation -
In the above example, we have a list of the random numbers. We called the insert() function and passed the index 2nd value 10 as an argument. It appended the value at the 2nd index and returned the modified list object.
The insertAll() Method
The insertAll() function is used to insert the multiple value at the specified index position. It accepts index position and list of values as an argument. The syntax is given below.
Syntax -
Let's understand the following example -
Example -
Output:
[3, 4, 2, 5] [6, 7, 10, 9, 3, 4, 2, 5]
Explanation -
In the above example, we have appended the list of values at the 0th index position using the insertAll() function. It returned the modified list object.
Updating List
The Dart provides the facility to update the list and we can modify the list by simply accessing its element and assign it a new value. The syntax is given below.
Syntax -
Let's understand the following example -
Example -
Output:
List before updation: [10, 15, 20, 25, 30] List after updation: [10, 15, 20, 55, 30]
Explanation -
In the above example, we have accessed the 3rd index and assigned the new value 55 then printed the result. The previous list updated with the new value 55.
replaceRange() - The Dart provides replaceRange() function which is used to update within the given range of list items. It updates the value of the elements with the specified range. The syntax is given below.
Syntax -
Let's understand the following example -
Example -
Output:
List before updation: [10, 15, 20, 25, 30] List after updation using replaceAll() function : [1, 2, 3, 4, 30]
Explanation -
In the above example, we called the replaceRange() to the list which accepts the three arguments. We passed the starting index 0th, end index 4 and the list of the elements to be replaced as a third arguments. It returned the new list with the replaced element from the given range.
Removing List Elements
The Dart provides following functions to remove the list elements.
- remove()
- removeAt()
- removeLast()
- removeRange()
The remove() Method
It removes one element at a time from the given list. It accepts element as an argument. It removes the first occurrence of the specified element in the list if there are multiple same elements. The syntax is given below.
Syntax -
Let's understand the following example -
Example -
Output:
List before remove element : [10, 15, 20, 25, 30] List after removing element : [10, 15, 25, 30]
Explanation -
In the above example, we called the remove() function to the list and passed the value 20 as an argument. It removed the 20 from the given list and returned the new modified list.
The removeAt() Method
It removes an element from the specified index position and returns it. The syntax is given below.
Syntax -
Example -
Output:
List before remove element : [10, 11, 12, 13, 14] List after removing element : [10, 11, 12, 14]
Explanation -
In the above example, we passed the 3rd index position as an argument to the removeAt() function and it removed the element 13 from the list.
The removeLast() Method
The removeLast() method is used to remove the last element from the given list. The syntax is given below.
Syntax-
Let's understand the following example.
Example -
Output:
List before removing element:[12, 34, 65, 76, 80] List after removed element:[12, 34, 65, 76]
In the above example, we called the removeLast() method, which removed and returned the last element 80 from the given list.
The removeRange() Method
This method removes the item within the specified range. It accepts two arguments - start index and end index. It eliminates all element which lies in between the specified range. The syntax is given below.
Syntax -
Example -
Output:
List before removing element:[12, 34, 65, 76, 80] List after removed element:[12, 76, 80]
Explanation -
In the above example, we called the removeRange() method and passed start index position 1 and end index position 3 as an arguments. It removed all elements which were belonging in between the specified position.
Dart Iterating List elements
The Dart List can be iterated using the forEach method. Let's have a look at the following example.
Example -
Output:
Iterating the List Element 0: Smith 1: Peter 2: Handscomb 3: Devansh 4: Cruise
Comments
Post a Comment